Многие владельцы сайтов хотят знать, какая у них посещаемость. Для этого устанавливают счетчик, который считает количество посетителей на страницах того или иного сайта.
Сегодня WordPress является одной из популярных платформ для создания сайта. Поэтому многие хотят понять, как добавить яндекс метрику на .
Прежде чем разобрать этапы установки метрики на сайт, нужно выделить одно главное правило, которое не желательно нарушать, чтоб не возникло вопросов в ее функционировании. Не устанавливайте большое количество счетчиков! Это может тормозить сайт и не будет никакой пользы. Нужная вам статистика может собираться при помощи одного или двух счетчиков (Google и/или Яндекс).
Сегодня мы рассмотрим этапы установки яндекс счетчика. Прежде чем установить яндекс метрику на сайт WordPress, придется выполнить подготовительные работы, без которых дальнейшие действия будут невозможны.
1. Создание почты на Яндексе
2. Открыть панель метрики Яндекс
После создания яндекс ящика авторизуйтесь в почте. Найдите меню «Все сервисы» , в нем «Метрика» или просто перейдите по ссылке http://metrika.yandex.ru/list/ .
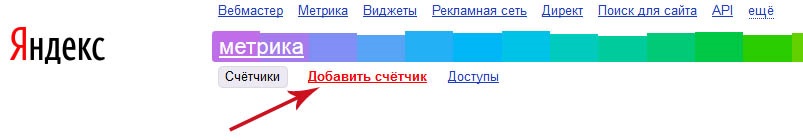
Вам откроется страница раздела метрики, где отображены все ваши счетчики. На данном этапе счетчиков тут вы не найдете, так как они еще не добавлены.
Как установить яндекс метрику на сайт WordPress?
1. Вверху страницы нужно нажать на раздел «Добавить счетчик» :

2. У вас на экране появятся следующие настройки:

Эту форму нужно корректно заполнить. Если возникнут какие-то вопросы, нажмите на знак вопроса в конце строки и вам высветится подсказка. В этой форме следует указать название счетчика . Вписываете свой адрес сайта, посещение которого нужно будет считать. Обязательно ставите галочку «Уведомлять меня о проблемах в работе сайта », чтоб вы могли следить за стабильностью функционала хостинга и сайта, а главное, своевременно реагировать на его некорректную работу.
3. Отмечаем галочкой «Принять условия соглашения » и жмем «Продолжить» . Откроется окно, где необходимо настроить код счетчика. Ставите галочки напротив опций обведенных красным цветом как на скрине ниже:

После строк с опциями отобразится код счетчика. Его нужно выделить и копировать при помощи функций Копировать — Вставить или при помощи комбинации на клавиатуре ctrl+C.
4. Следующий шаг в решении вопроса «Как поставить яндекс метрику на WordPress?» — копирование кода на сам сайт. На вашем сайте WordPress, слева нажимаете кнопку «Внешний вид» — «Редактор» и попадаете в раздел «Тема оформления ».
Справа отображены файлы темы, которые доступны для редактирования. Найдите в перечне footer.php - код счетчика вставляется только в файл футера сайта:

В этот файл футера следует вставить скопированный вами код счетчика.

Важно: код Яндекс счетчика вставляют только до футер-тегов :